Auf dieser Seite
[-]
-
TL;DR
-
SEO Optimierung: Wie du deine Conversion-Rate maximierst
-
Time to Use, Call to Action und Barrierefreiheit: Usability Optimierung für deinen Online Shop
-
Usability und Barrierefreiheit für deine Website
-
UX User Experience, UX-/UI-Design und Joy of Use
-
Shopoptimierung
-
Optimierungsmaßnahmen im Check-out
-
Digitale Customer Services
-
Fazit
Wusstest Du, dass 70% der E-Commerce-Kunden eine Website verlassen, wenn sie nicht das finden, was sie suchen? Oder dass personalisierte Suchergebnisse die Verkaufszahlen um bis zu 30% steigern können? In diesem Artikel zeigen wir Dir, wie Service- und Suchlösungen den Unterschied machen können.

TL;DR
Für den Erfolg im E-Commerce sind SEO-Optimierung, schnelle und reibungslose Check-out-Prozesse sowie exzellente Usability und User Experience entscheidend. Wichtige Maßnahmen umfassen benutzerfreundliche Warenkörbe, transparente Versandkosten, flexible und schnelle Lieferoptionen sowie einen effektiven Kundenservice mit mehreren Kontaktmöglichkeiten. Durch die Optimierung dieser Bereiche können Online-Händler die Kundenzufriedenheit erhöhen und die Conversion-Rate steigern.
SEO Optimierung: Wie du deine Conversion-Rate maximierst
Die Anzahl der Besucher, die durch Suchmaschinenmarketing oder auch SEO-Marketing auf deine Website gelangen, bezeichnet man als Traffic. Dieser Traffic ist ein Indikator dafür, wie gut deine Website im Netz auffindbar ist. Doch Traffic allein reicht nicht – es geht darum, diese Besucher auch in Kunden zu verwandeln. Genau hier kommt die Potenzial-Conversion als SEO Maßnahme ins Spiel.
Potenzial-Conversion: Die Basis für deinen E-Commerce-Erfolg
Potenzial-Conversion beschreibt den Zusammenhang zwischen der Häufigkeit von Online-Suchanfragen und den daraus generierten Besuchen auf deiner Website. Diese Kennzahl hilft dir, eine erste Einschätzung der Online-Potenziale deines Shops vorzunehmen. Potenzial-Conversion lässt sich nach drei Ebenen unterscheiden:
- Brand-Potenzial-Conversion (BPC): Wie viele Suchanfragen nach deiner Marke führen zu Besuchen auf deiner Website?
- Product-Potenzial-Conversion (PPC): Wie viele Suchanfragen für eine Produktkategorie bringen Besucher auf deine Seite?
- Global-Product-Potenzial-Conversion (GPPC): Wie viele Suchanfragen nach vergleichbaren Produkten führen zu Traffic auf deiner Website?
Die Rolle von SEO für deinen Online-Shop
SEO ist wohl das Herzstück jedes erfolgreichen Online-Shops. In den letzten Jahren ist SEO allerdings komplexer geworden. Es geht nicht mehr nur darum, viele Keywords in deine Texte zu packen. Du musst echten Mehrwert für deine Nutzer schaffen. Deshalb ist es wichtig, relevante Keywords gründlich zu recherchieren und deine Inhalte und SEO Maßnahmen darauf abzustimmen.
Tipps zur SEO-Optimierung:
- Relevante Keywords recherchieren: Nutze Tools wie den Google Keyword Planner oder Ubersuggest, um die Keywords zu finden, die deine Zielgruppe verwendet.
- On-Page-Optimierung: Achte darauf, dass deine Meta-Tags, Alt-Texte und internen Verlinkungen optimal genutzt werden.
- Mobile Optimierung: Deine Website muss mobilfreundlich sein, da immer mehr Menschen über ihre Smartphones einkaufen.
- Content-Qualität: Erstelle hochwertigen, relevanten Content, der deinen Besuchern einen echten Mehrwert bietet und sie dazu anregt, länger auf deiner Website zu bleiben.
- Conversion-Optimierung: Führe A/B-Tests durch, um herauszufinden, welche Elemente deiner Website am besten funktionieren, und optimiere sie entsprechend.
SEO-Exzellenz muss nicht teuer sein. Schon mit durchdachten und gut umgesetzten Maßnahmen kannst du es auf die vorderen Plätze der Suchergebnisse schaffen und deine Conversion-Rate erheblich steigern.
SEO Checkliste für Websiteoptimierung
-
Deine URLs sollten lesbar sein
Stelle sicher, dass die URLs deiner Unterseiten sowohl für Nutzer als auch für Suchmaschinen leicht lesbar sind. “Sprechende URLs” sollten kurz und präzise sein, sodass sofort erkennbar ist, worum es auf der Seite geht. Vermeide kryptische URLs wie “onlineshop-xyz.com/5160uea/?productid=8756?”, die weder Nutzer noch Suchmaschinen verstehen. Halte deine URLs frei von Leerzeichen, Sonderzeichen und Umlauten und verwende, wenn möglich, das relevante Keyword.
-
Meta Angaben optimieren
Meta-Angaben wie der Seitentitel (Meta Title) und die Beschreibung (Meta Description) sind für die Sichtbarkeit in Suchmaschinen entscheidend. Der Meta-Title sollte maximal 70 Zeichen lang sein und das wichtigste Keyword vorne enthalten. Die Meta-Description sollte zwischen 80 und 150 Zeichen umfassen und den User zum Klicken anregen. Diese Angaben erscheinen in den Suchergebnissen und können den Unterschied machen, ob jemand auf deine Website klickt oder nicht.
-
Verwendung von Suchbegriffen für Produkte und Kategorien
Verwende Begriffe und Beschreibungen, nach denen deine Kunden tatsächlich suchen. Ob “Sichthülle” oder “Prospekthülle” – wähle die Begriffe, die am häufigsten gesucht werden. Der Google Keyword Planer kann dir dabei helfen, die Begriffe zu finden, die das höchste Suchvolumen haben.
-
Verwende Bilder effektiv
Bilder machen deine Seite ansprechender und sind wichtig für SEO. Achte darauf, dass Bilder nicht mit generischen Namen hochgeladen werden, sondern füge einen ALT-Text mit einer aussagekräftigen Bildbeschreibung hinzu. Halte die Dateigröße unter 300 KB, um die Ladezeiten nicht zu erhöhen, und verwende gängige Formate wie PNG, JPG oder GIF. Vermeide Stockfotos und lade jedes Bild nur einmal hoch, um Duplicate Content zu verhindern.
-
Nutze starke Keywords deiner Mitbewerber
Schaue dir die Begriffe an, die deine Mitbewerber verwenden. Suche nach deinen Produkten auf Google und analysiere die Anzeigen deiner Konkurrenz. Nutze diese Erkenntnisse, um deine eigenen Beschreibungen zu optimieren und von den besten Keywords zu profitieren.
-
Vermeide Standard Beschreibungstexte
Verwende nicht einfach die Standardbeschreibungstexte von Herstellern oder Großhändlern. Individualisiere diese Texte, füge eigene Einschätzungen, Gebrauchshinweise oder Bewertungen hinzu, um deinen Shop einzigartig zu machen und dich von der Masse abzuheben. KI kann hier eine große Hilfe sein. Wer einen Shopware Shop hat und optimieren möchte, kann hier auch auf Shopware KI - Plguins zurückgreifen.
-
Strebe einen umfangreichen Content Hub an
Mehr Content ist besser für SEO. Ergänze Produktkategorien mit Gebrauchshinweisen, Pflegetipps oder Geschichten zur Historie der Produkte. Verlinke zu hochwertigen Blogs oder Magazinen, die sich mit dem Thema befassen und deinen Besuchern einen Mehrwert bieten.
-
Nutze positive User-Signalen
Google bewertet es positiv, wenn Nutzer lange auf deiner Seite verweilen. Stelle sicher, dass dein Produktangebot übersichtlich ist und umfassende Beschreibungen bietet. Eine gute Nutzererfahrung durch Filter und übersichtliche Suchfunktionen wirkt sich ebenfalls positiv auf dein Ranking aus.
-
Gesalte deinen Online Shop nutzerfreundlich!
Achte darauf, dass deine Website klar strukturiert ist. Prägnante Überschriften, kurze Absätze und einprägsame Zwischenüberschriften helfen den Nutzern, schnell Antworten auf ihre Fragen zu finden. Nutze auffällige Call-to-Action-Buttons und ein responsives Design, das auf allen Geräten gut aussieht.
-
Interne- und Backlinks
Interne Links helfen Suchmaschinen, deine Website zu crawlen und den Wert der Seiten zu bewerten. Setze sinnvolle interne Linkstrukturen und baue weiterführende Links in deine Texte ein. Externe Backlinks von vertrauenswürdigen Seiten stärken die Autorität deiner Website und verbessern das Ranking.
-
Sicherheit deiner Website gewährleisten
Ein SSL-Zertifikat ist ein Muss für jede Website. Es sorgt dafür, dass der Datenaustausch zwischen dem Server und dem Nutzer sicher ist. Google bewertet HTTPS als Ranking-Faktor, und eine sichere Website reduziert die Absprungrate.
-
Beachte die Grundlagen des technischen SEO
Behebe Fehlerseiten wie 404-Seiten und steuere die Indexierung deiner Website. Tools wie Screaming Frog helfen dir, Fehlerseiten zu erkennen und zu beheben. Stelle sicher, dass deine Sitemap bei der Google Search Console eingereicht ist, und verwende eine Robots.txt-Datei, um zu steuern, welche Dateien gecrawlt werden dürfen.
Time to Use, Call to Action und Barrierefreiheit: Usability Optimierung für deinen Online Shop
Time to Use und Call to Action: So bewegst du deine Besucher zum Handeln
Dein Ziel sollte es sein, die Besucher deiner Website so schnell wie möglich auf eine Landingpage zu bringen und sie dort zu einer Handlung zu bewegen. Hier kommen die Konzepte Time to Use (TTU) und Call to Action (CTA) ins Spiel.
Time to Use (TTU) Optimierung:
Die Ladezeit deiner Website spielt eine entscheidende Rolle. Besucher sind schnell wieder weg, wenn die Seite nicht innerhalb von sechs Sekunden geladen ist. Besonders bei mobiler Nutzung ist die Geschwindigkeit ein kritischer Faktor. Zu schwere Websites mit langen Ladezeiten jagen potenzielle Kunden zur Konkurrenz, die nur einen Klick entfernt ist. Hier sind drei einfache Tipps, um die Ladezeit deiner Landingpage erheblich zu verbessern:
- Maßvoller Einsatz von Grafiken: Verkleinere oder verzichte auf speicherintensive Bilder und Fotos. Achte darauf, dass der Speicherbedarf deiner Website niedrig bleibt.
- Vermeide möglichst Animationen und Flash-Dateien: Solche Elemente sind Speicherfresser und verzögern den Seitenaufbau. Vermeide sie, um die Ladezeit zu optimieren.
- Gezielter Einsatz von Video- und Audiodateien: Nutze diese Dateien sparsam und achte darauf, dass sie eine geringe Dateigröße haben. Binde Videos nicht direkt in die Seite ein, sondern öffne sie in einem separaten Fenster.
Call to Action (CTA) Optimierung:
Sobald der Besucher auf deiner Landingpage ist, sollte er durch einen klaren Call to Action zu einer Handlung aufgefordert werden. CTAs sind oft anklickbare Buttons, die den Nutzer zu Aktionen wie “Bestellen”, “Mehr erfahren” oder “Anmelden” animieren. Ohne eine klare Aufforderung besteht das Risiko, dass der Besucher zwar interessiert ist, aber nicht im Sinne des Shop-Betreibers handelt. Ein guter CTA zeigt dem Nutzer den nächsten Schritt und bietet ihm klare Optionen.
Unentschlossenen Nutzern helfen:
Unentschlossene Besucher können durch gezielte CTAs bei ihrer Entscheidungsfindung unterstützt werden. Hier kommen Usability und Navigation ins Spiel:
- Usability: Die Bedienbarkeit und das Erscheinungsbild deines Online-Shops sind entscheidend. Vergleiche deine Website mit denen der Mitbewerber und teste, wie viele Klicks nötig sind, um ein Ziel zu erreichen. Achte darauf, dass dein Online-Shop auf allen Geräten gut funktioniert (Cross-Device-Usability).
- Navigation: Eine intuitive Navigation hilft dem Nutzer, sich schnell zurechtzufinden. Ein auffälliger Button mit einer klaren Handlungsaufforderung kann dabei sehr hilfreich sein.
Tipp: Nutze Heatmaps zur Optimierung:
Heatmaps können dir helfen, das Benutzerverhalten auf deiner Website besser zu verstehen. Hier sind einige Fragen, die Heatmaps beantworten können:
- Welche Bereiche der Seite werden von den Nutzern wahrgenommen?
- Wie lange betrachten Nutzer einzelne Bereiche der Seite?
- Welche Inhaltsbereiche werden intensiv gelesen und welche nur überflogen?
- Lesen die Nutzer nur Überschriften und Teaser oder auch ganze Inhalte?
Durch die Optimierung der Time to Use und die gezielte Platzierung von Calls to Action kannst du die Nutzererfahrung verbessern und die Conversion-Rate deines Online-Shops erheblich steigern.

Usability und Onsite-Suchfunktion Optimierung
Erfolgreiche Online-Händler wissen, dass ihre Websites benutzerfreundlich sein müssen, um Kunden zu überzeugen. Es geht darum, dass der Kunde schnell und unkompliziert findet, was er sucht – sei es eine Information oder ein Produkt. Hier sind einige Tipps zur Verbesserung deiner Usability und der Onsite-Suchfunktion.
1. Vermeide typische Usability-Fehler:
- Was dir als Shop-Betreiber gefällt, muss nicht unbedingt deinen Kunden gefallen. Denke immer aus der Perspektive des Nutzers.
- Besucher kommen wegen des Inhalts. Stelle sicher, dass dein Content im Vordergrund steht.
- Vermeide lange, langweilige Textblöcke. Nutze kurze Absätze und Zwischenüberschriften.
- Eine schlecht strukturierte Informationsarchitektur verwirrt deine Besucher. Halte die Navigation klar und intuitiv.
- Bewährte Platzierungen sollten beibehalten werden. Experimentiere nicht zu stark mit unkonventionellen Designs.
- Frage immer nur die nötigsten Informationen ab. Lange Formulare schrecken ab.
- Deine Website muss auf allen Geräten gut funktionieren.
- Pagespeed ist entscheidend für Traffic und Google-Ranking.
- Gib den Nutzern klare Informationen, wenn etwas nicht funktioniert, und biete Hilfestellungen an.
- Usability-Tests sind unverzichtbar. Verlasse dich nicht auf Vermutungen.

Wichtige Navigationselemente:
Die Navigation ist besonders wichtig und gehört neben einer guten Onsite Suche zu den wichtigsten Usability Kriterien, da viele Nutzer über Suchmaschinen direkt auf eine Unterseite deines Shops gelangen. Wichtige Orientierungshilfen und Usability Kriterien sind:
- Logo und Zurück-Button: Helfen dem Nutzer, sich zurechtzufinden.
- Breadcrumbs: Zeigen dem Nutzer den Pfad zur aktuellen Seite und ermöglichen eine einfache Navigation.
- Suchfeld: Viele Nutzer nutzen als erstes die Suchfunktion, um schnell zu ihrem gewünschten Produkt zu gelangen.

Usability Anforderungen an die Suchfunktion:
Eine gute Suchfunktion ist für Online-Shops unverzichtbar. Sie sollte folgende Standards erfüllen:
- Platzierung in der Mitte: Das Suchfeld sollte gut sichtbar im oberen Bereich der Seite, idealerweise im Header, platziert sein.
- Ausreichende Länge: Das Suchfeld sollte lang genug sein, um längere Suchbegriffe problemlos einzugeben.
- Klar erkennbarer Button: Der Such-Button sollte auffällig und gut erkennbar sein. Das Lupensymbol ist gängig und leicht verständlich.
- Autofunktionen und Fehlertoleranz: Eine gute Suchfunktion bietet Auto-Suggest und Autocomplete an und ist fehlertolerant gegenüber Tippfehlern. Hierfür bietet sich insbesondere Elasticsearch an.
- Praktikable Präsentation der Suchergebnisse: Die Suchergebnisse sollten nach Relevanz geordnet sein. Biete Filtermöglichkeiten und Empfehlungen für ähnliche Produkte an. Falls keine Ergebnisse gefunden werden, gib dem Nutzer Tipps für bessere Suchbegriffe. Auch hier ist Elasticsearch wohl eine der besten Onsite Suchmaschinen.
Durch die Optimierung der Usability und Einhaltung der Usability ISO und einer effektiven Suchfunktion kannst du die Nutzererfahrung erheblich verbessern und die Conversion-Rate deines Online-Shops steigern. Indem du Hindernisse beseitigst und die Navigation vereinfachst, sorgst du dafür, dass deine Besucher schnell und unkompliziert finden, was sie suchen, und zu zufriedenen Kunden werden.
Usability und Barrierefreiheit für deine Website
Der Begriff Barrierefreiheit (Accessibility) kommt ursprünglich aus dem Bauwesen und bezeichnete Gebäude, die für Rollstuhlfahrer zugänglich sind. Im Zusammenhang mit der Informationstechnologie bezieht sich Barrierefreiheit auf die Zugänglichkeit von Software und Websites für Menschen mit Behinderungen. Heutzutage wird der Begriff häufig im Kontext von Usability verwendet, da eine benutzerfreundliche Website auch barrierefrei sein sollte. Hier sind einige wichtige Aspekte der barrierefreien Usability Kritierien:
-
Strukturiere Deine Texte: Gut strukturierte Texte sind für alle Nutzer hilfreich, besonders aber für Sehbehinderte, die auf Screenreader angewiesen sind. Texte in Bildern sollten durch alternativen Text ergänzt werden.
-
Skalierbare Schriftgrößen: Menschen mit Sehschwächen benötigen die Möglichkeit, die Schriftgröße im Browser anzupassen.
-
Kontraste helfen: Starke Kontraste und klare Schriften helfen Menschen mit Sehbehinderungen, den Text besser zu lesen. Achte darauf, dass Schrift- und Hintergrundfarben gut unterscheidbar sind.
-
Vermeidung von Farb-CTAs: Für Menschen mit Farbsehschwäche kann es schwierig sein, wenn Informationen nur über Farben vermittelt werden. Verwende keine Anweisungen wie “Klicken Sie auf den roten Button”.
-
Benutzerfreundliche Navigation: Navigationselemente, die hauptsächlich aus Bildern oder Flash bestehen, sind für Sehbehinderte problematisch. Nutze Textlinks und eine klare Navigation.
-
Keine Textanimationen: Blinkende oder animierte Texte können Menschen mit kognitiven oder Sehbehinderungen ablenken und sollten vermieden werden.
-
Navigation auch ohne Maus: Personen mit motorischen Einschränkungen müssen eine Website auch ohne Maus navigieren können. Achte darauf, dass alle Elemente über die Tastatur erreichbar sind und deutlich machen, welches Element gerade den Fokus hat.
-
Vermeidung akustischer Inhalte: Für gehörlose Menschen sollten akustische Inhalte durch visuelle ergänzt oder ersetzt werden. Gebärdensprache kann eine barrierefreie Alternative sein.
-
Einfache Sprache: Verwende klare, einfache Sprache, die auch für Menschen mit kognitiven Behinderungen verständlich ist. Lange, komplizierte Sätze und Fremdwörter sollten vermieden werden.
-
Barrierefreiheit unterstützende Content-Management-Systeme: Viele CMS erzeugen Seiten, die für behinderte Menschen schwer zugänglich sind. Achte darauf, ein CMS zu nutzen, das barrierefreie Eingabemöglichkeiten bietet. Hierfür eignet sich unter anderem das Chameleon System.
-
Technische Standards einhalten: Korrekte Codierung und gültiges HTML sind wichtig, damit die Website in allen Browsern korrekt dargestellt wird.
-
Vermeidung ausschließlich dynamischen Inhalten Interaktive und dynamische Inhalte sollten nicht die einzige Möglichkeit sein, Informationen zu präsentieren. Achte darauf, dass auch statische Alternativen verfügbar sind.
-
Technische Barrierefreiheit: Eine barrierefreie Website sollte unabhängig von der verwendeten Hardware und Software funktionieren. Sie sollte auf verschiedenen Geräten und Betriebssystemen nutzbar sein.
Durch die Umsetzung dieser Maßnahmen kannst du sicherstellen, dass deine nun barrierefreie Website nicht nur für behinderte Menschen zugänglich ist, sondern auch insgesamt eine bessere Usability bietet. Barrierefreiheit ist nicht nur eine ethische Verpflichtung, sondern kann auch die Conversion-Rate deines Online-Shops steigern, indem sie die Zugänglichkeit und Benutzerfreundlichkeit für alle Nutzer verbessert. Zudem gibt es eine Barrierefreiheit Website Pflicht ab 2025. Mit den hier genannten Schritten kannst du dich, auch wenn noch nicht alle Usability Kriterien hinsichtlich Barrierefreiheit definiert sind, dich schon mal auf die Barrierefreiheitsverpflichtung nächstes Jahr vorbereiten.

UX User Experience, UX-/UI-Design und Joy of Use
Usability ist ein entscheidender Faktor für den Erfolg eines Online-Shops. Jährlich werden Auszeichnungen wie die K5 Shop Usability Awards vergeben, die Onlineshops prämiert, die sich konsequent an den Bedürfnissen der Nutzer orientieren. Bewertet werden dabei das Shopdesign, die Nutzerfreundlichkeit, die intuitive Bedienbarkeit, die Kreativität und das Storytelling. Ein Beispiel für einen ausgezeichneten Shop ist Miss Pompadour, der 2022 für seine herausragende Nutzererfahrung prämiert wurde. Doch auch ein preisgekrönter Shop muss nicht zwangsläufig bei allen Nutzern gut ankommen, wenn er nicht aus deren Perspektive gestaltet ist. Hier kommt die User Experience (UX) ins Spiel.
Was ist User Experience (UX)?
UX umfasst das gesamte Erlebnis des Nutzers mit deinem Online-Shop. Dazu gehören nicht nur die Usability, sondern auch die Gestaltung und der Spaß, den der Nutzer beim Umgang mit der Website empfindet. Dieser Spaßfaktor wird als „Joy of Use“ bezeichnet und spielt eine wesentliche Rolle für eine positive Nutzererfahrung.
Was ist Joy of Use?
Joy of Use beschreibt die emotionale Verbindung des Nutzers zu deinem Shop. Neben einer guten Usability tragen auch ästhetische Gestaltung und emotionale Ansprache zur Joy of Use bei. Wenn die Nutzung der Website reibungslos verläuft und der Nutzer seine Ziele erreicht, wird er ermutigt, den Shop weiterhin zu nutzen und letztendlich zur Conversion geführt.
Wie du Joy of Use erzeugst:
- Intuitive Produktkonfiguratoren: Ein benutzerfreundlicher Konfigurator kann den Nutzern Spaß machen und gleichzeitig helfen, das perfekte Produkt zu finden.
- Überzeugende Produktinszenierung: Zeige deine Produkte in Aktion oder präsentiere sie aus verschiedenen Perspektiven.
- Einfacher Produktevergleich: Biete Nutzern die Möglichkeit, Produkte leicht miteinander zu vergleichen.
Unterschied zwischen UX- und UI-Design:
| UI-Design (User Interface Design) | UX-Design (User Experience Design) |
|---|---|
| UI-Designer sorgen dafür, dass der Online-Shop gut aussieht. Sie konzentrieren sich auf das ästhetische Design und die kreative Gestaltung des Shops. | UX-Designer sorgen dafür, dass der Shop gut zu bedienen ist. Sie nutzen analytische Forschungsmethoden und berücksichtigen die Nutzerpsychologie, um eine optimale Nutzererfahrung zu gewährleisten. |
Aspekte der User Experience:
- Gestaltung: Eine ansprechende und ästhetische Gestaltung zieht Nutzer an.
- Usability: Eine benutzerfreundliche Bedienung sorgt dafür, dass Nutzer ihre Ziele schnell und einfach erreichen.
- Joy of Use: Eine positive emotionale Erfahrung während der Nutzung des Shops fördert die Kundenbindung.
- Trends im Webdesign: Erfolgreiches Webdesign ist eine Mischung aus Design, Technologie und Nutzererlebnis. Eine Website muss sowohl ästhetisch ansprechend als auch praktisch und intuitiv bedienbar sein. Dabei sollte das UX-/UI-Design immer im Vordergrund stehen, denn ohne eine optimale Nutzerführung und Gestaltung ist Erfolg kaum möglich.
Tipps für ein besseres Nutzererlebnis in deinem Online Shop:
- Optimierung der Ladezeiten: Lade Inhalte dynamisch und erst, wenn der Nutzer dorthin scrollt.
- Weiches Einblenden der Inhalte: Lasse Inhalte sanft und langsam einblenden, um eine elegante Wirkung zu erzielen.
- Optimierung der Filter: Setze Filter ohne Zeitverzögerung ein, die sofort beim Setzen des Häkchens wirksam werden.
- Nutzung von Animationen, Videos und Bilderstrecken: Zeige Produkte lieber in bewegten oder unbewegten Bildern, statt den Nutzer mit Texten zu langweilen.
- Gestaltung benutzerfreundlicher 404-Seiten: Stelle sicher, dass Nutzer auch auf Fehlerseiten unterstützt werden.
- Ermutigung zu Interaktionen: Aktiviere die Nutzer, selbst aktiv zu werden, anstatt ihnen nur Informationen vorzukauen.
- Umfangreiche Produktpräsentation: Zeige Produkte aus verschiedenen Perspektiven.
- Optimierung des Kaufprozesses: Gestalte den Bestellvorgang so, dass der Nutzer ein positives Gefühl hat.
- Vereinfachung von Formularen: Halte Formulare übersichtlich und leicht ausfüllbar.
Joy of Use zahlt direkt auf die Conversion ein. Schon durch einfache Optimierungen wie schnellere Ladezeiten oder benutzerfreundlichere Formulare kannst du das Nutzererlebnis deutlich verbessern. Eine hohe Usability ist die Grundlage für einen erfolgreichen Online-Shop, und die Joy of Use ist das Sahnehäubchen, das das positive Nutzungserlebnis perfekt macht.
Shopoptimierung
Viele Online-Shops haben Schwachstellen, die zu Kaufabbrüchen führen. Im Jahr 2022 sahen 74 % der Händler Kaufabbrüche als fortwährendes Problem an. Die tatsächliche Abbruchquote liegt im Durchschnitt bei etwa 68 %, wovon die Hälfte auf Kaufabbrüche im Shop, 18 % auf Abbrüche im Warenkorb und 32 % auf Abbrüche im Check-out zurückzuführen sind.
| Häufige Probleme im Check-out | Gründe für Kaufabbrüche |
|---|---|
| Verlangsamte Systemreaktionen: Besonders bei hoher Nachfrage, wie zu Feiertagen, haben viele Shops Probleme mit langsamen Systemreaktionen im Check-out. | Produkt nicht verfügbar: Wenn das gesuchte Produkt nicht vorrätig ist oder nicht in der gewünschten Farbe oder Größe verfügbar ist. |
| Autorisierungsfehler: Fehler bei der Zahlungsauthorisierung führen häufig zu Kaufabbrüchen. | Mangelndes Vertrauen: Zu wenige Produktinformationen oder mangelndes Vertrauen in den Shop führen zu Abbrüchen. |
| Fehlende Warnhinweise: Mehr als die Hälfte der Shops warnen Kunden nicht, wenn sie versuchen, mit einer abgelaufenen Karte zu bezahlen. | Überraschende Versandkosten: Unerwartete Versandkosten sind eine häufige Ursache für Abbrüche im Check-out. |
| Fehlende Sicherheitslogos: Rund 57 % der Shops zeigen keine Sicherheitslogos im Check-out, was das Vertrauen der Kunden mindert. | Fehlende Zahlungsmethoden: Nicht angebotene Zahlungsmethoden, insbesondere der Rechnungskauf, führen zu Abbrüchen. |
| Kein Nachfasskontakt: Nur wenige Shops kontaktieren Kunden, die Artikel im Warenkorb vergessen haben. | Kundenkonto: Viele Nutzer brechen ab, wenn sie ein Kundenkonto anlegen müssen. |
| Fehlendes Upselling: Viele Shops bieten keine Upselling-Möglichkeiten im Check-out an. | Technische Probleme: Bildschirmabstürze oder technische Schwierigkeiten führen zu Kaufabbrüchen. |
| Kein Cross-Selling: Fast zwei Drittel der Shops bieten kein Cross-Selling an. | Merkliste: Der Warenkorb wird oft als Merkliste genutzt, was ebenfalls zu Abbrüchen führen kann. |
Shopoptimierung mit unterstützenden Funktionalitäten
Um eine hohe Abbruchrate im Kaufprozess zu vermeiden, sollten Optimierungsmaßnahmen durchgeführt werden, wie etwa die Verbesserung der User Experience im Warenkorb, die benutzerfreundliche Gestaltung des Bestellvorgangs sowie die Optimierung des Bestellformulars. Es ist wichtig, regelmäßig zu überprüfen, ob der Kaufprozess im Online-Shop technisch einwandfrei funktioniert.
Wichtige Funktionalitäten:
- Suchen und Filtern: Eine gut funktionierende Such- und Filterfunktion ist essenziell. Sie sollte an den Bedürfnissen der Kunden orientiert sein und verschiedene Parameter wie Farbe, Größe, Preis, Stil und Gebrauchsanlass zur Auswahl bieten.
- Visualisierung: Eine ansprechende Visualisierung der Produkte ist zentral. Alle verfügbaren Farben und Muster sollten abgebildet werden.
- Bilder und Fotografie: Hochauflösende Flatshot-Darstellungen sind heute Standard. Gute Produktfotos haben einen direkten Einfluss auf die Conversion Rate.
- Zoomfunktionen: Eine Zoomfunktion ist besonders bei modischen Artikeln erfolgskritisch.
- Bewegtbild: Videos können Produkte ansprechend darstellen, sollten jedoch hinsichtlich Ladezeiten optimiert sein.
- Augmented Reality: Diese Technologie hilft, fehlende haptische Produkterlebnisse zu ersetzen und entwickelt sich rasant weiter.
Die Shopkonzeption sollte auch das Texting berücksichtigen. Dabei spielt die Qualität der Produktinformationen eine herausragende Rolle. Gleichzeitig sollten Tonalität und Suchmaschinenoptimierung beachtet werden. Cross-Selling kann durch Mehrfachplatzierungen sichergestellt werden, bei denen ein Artikel gleichzeitig in verschiedenen Kategorien angeboten wird.
Optimierungsmaßnahmen im Check-out
Online-Käufer*innen erwarten einen schnellen und reibungslosen Bezahlvorgang. Immerhin 49 % der deutschen Online-Shopper würden einen Kauf abbrechen, wenn der Bezahlvorgang länger als drei Minuten dauert. Der durchschnittliche Check-out dauert jedoch 3,6 Minuten. Zu den wichtigsten Optimierungsmaßnahmen im Check-out zählt eine verbesserte User Experience im Warenkorb, eine benutzerfreundliche Gestaltung des Bestellvorgangs sowie eine Optimierung des Bestellformulars.
Warenkorb-Optimierung:
- Produktdetails und -bilder anzeigen: Käufer sollten auf einen Blick erkennen, um welchen Artikel es sich handelt.
- Einfache Bearbeitung: Produkte sollten leicht gelöscht oder hinzugefügt werden können. Ein Link zur Produktseite ist ebenfalls hilfreich.
- Transparente Versandkosten: Zeige die finalen Versandkosten so früh wie möglich an. Staffelungen oder kostenlose Versandoptionen sollten klar dargestellt werden.
- Informationen zu Rückversand: Weisen Sie auf mögliche Retourengebühren oder einen kostenlosen Rückversand hin.
- Weiter-Einkaufen und Zur-Kasse-Links: Diese sollten deutlich erkennbar sein. Biete zudem die Möglichkeit, Gutscheincodes direkt im Warenkorb einzulösen.
Bestellvorgang optimieren:
- Reibungsloser Ablauf: Halte den Weg zum Kaufabschluss kurz (maximal fünf Schritte) und zeige den Fortschritt mit einer Prozessanzeige an.
- Schlichte Schaltflächen: Verwende Standardformulierungen wie „Zur Kasse gehen“ oder „Weiter einkaufen“.
- Trust-Elemente: Integriere USPs, Datenschutzhinweise und Trust-Symbole.
- Gasteinkäufe: Erlaube Einkäufe ohne Kundenkonto.
Bestellformular optimieren:
- Kurze Beschreibung: Erkläre kurz, was vom Nutzer erwartet wird.
- Übersichtliche Warenkörbe: Zeige alle wichtigen Informationen zu den Produkten, einschließlich Preis, Lieferdaten und Rabatte, klar und deutlich an.
- Keine doppelten Daten: Vermeide die doppelte Abfrage von Daten und nutze Inline-Validierung zur sofortigen Prüfung der eingegebenen Daten.
- Freundliche Fehlermeldungen: Verwende hilfreiche Fehlermeldungen und frage nur notwendige Informationen ab.
- Kontaktmöglichkeiten: Biete eine Servicehotline, einen Livechat oder zumindest eine E-Mail-Adresse oder Telefonnummer an, um den Kunden bei Fragen zu unterstützen.
Regelmäßige Überprüfungen des Kaufprozesses, idealerweise wöchentlich, sind ebenfalls wichtig. Dabei sollten alle gängigen Browser und Endgeräte berücksichtigt werden, um technische Probleme wie Fehlermeldungen, falsche Links oder Schwierigkeiten beim Hinzufügen von Produkten zum Warenkorb zu vermeiden.

Digitale Customer Services
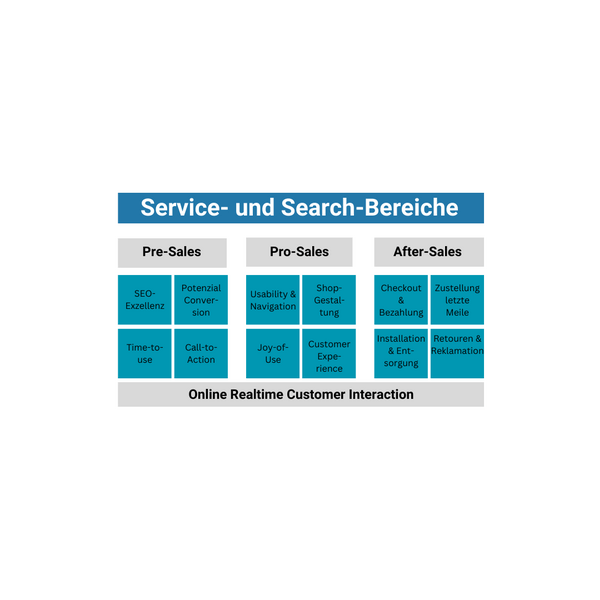
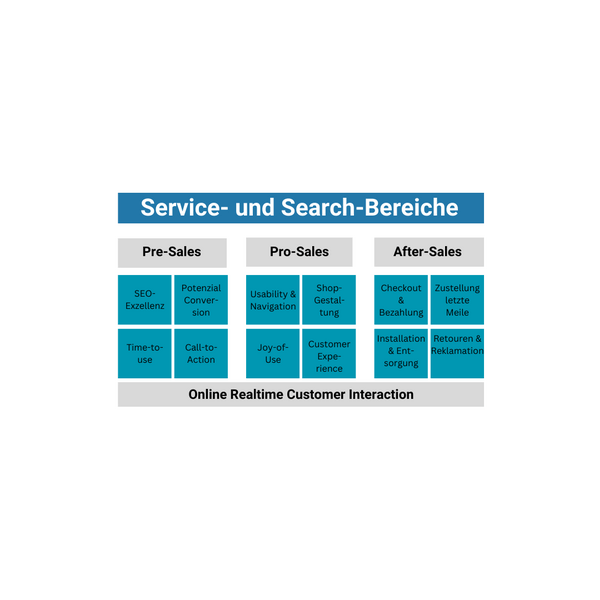
Aus Sicht der Kunden umfasst der Online-Verkaufsprozess verschiedene Servicebereiche, die sich entlang des Kaufprozesses in Pre-Sales-, Pro-Sales- und After-Sales-Services gliedern lassen. Während SEO-Exzellenz und Potenzial-Conversion dem Pre-Sales-Bereich zugeordnet werden können, gehören Usability, Gestaltung und Check-out zu den Pro-Sales-Aspekten. Zustellung, letzte Meile und Retourenservices sind typische After-Sales-Leistungen.
Pre-Sales-Services:
- Detaillierte Produktbeschreibungen: Produkte sollten ausführlich und multimedial beschrieben werden. Umfassendes Informationsmaterial kann zum Download angeboten werden.
- Transparenz: Alle Kosten und Preise sollten klar ersichtlich sein, um Vertrauen zu schaffen. Überraschende Aufschläge oder Zusatzkosten führen zu Verärgerung.
- Online-Tools: Biete den Kunden hilfreiche Tools wie Finanzierungsberatung oder Wirtschaftlichkeitsberechnungen an, um die Entscheidung zu erleichtern.
Pro-Sales-Services:
Usability und Gestaltung: Eine benutzerfreundliche und ansprechende Gestaltung des Online-Shops ist entscheidend. Check-out und Bezahlung: Der Check-out-Prozess sollte reibungslos und einfach sein, mit transparenten Versandkosten und verschiedenen Zahlungsmethoden. Customer Experience: Schaffe ein positives Erlebnis durch intuitive Navigation und ansprechendes Design.
After-Sales-Services:
- Zustellung und letzte Meile: Fehler und Unzulänglichkeiten in der Zustellung sind häufige Probleme. Biete flexible Zustelloptionen an, um die Kundenzufriedenheit zu erhöhen.
- Retouren und Reklamationen: Ein kulanter Umgang mit Rücksendungen und Reklamationen ist wichtig. Dies sollte klar in den AGB geregelt sein.
- Technische Unterstützung: Biete Online-Hilfesysteme zur Diagnose und Behebung von Fehlern an. Erfolgserlebnisse bei der Selbsthilfe erhöhen die Kundenzufriedenheit.
- Bestellhistorie: Kunden sollten ihre Bestellhistorie einsehen und vergangene Einkäufe leicht in neue Bestellungen übernehmen können.
Service- und Search-Bereiche im Online-Verkaufsprozess
| Pre-Sales | Pro-Sales | After-Sales |
|---|---|---|
| SEO-Exzellenz | Usability und Navigation | Zustellung |
| Potenzial-Conversion | Shop-Gestaltung | Letzte Meile |
| Time-to-Use | Check-out und Bezahlung | Retouren und Reklamationen |
| Call-to-Action | Joy of Use | Installation und Entsorgung |
| Customer Experience |
Ein großes Profilierungspotenzial bieten die After-Sales-Services. Besonders auf der „letzten Meile“, also der Zustellung der Bestellung von der Rampe bis zur Haustür, passieren häufig Fehler. Verzögerte Lieferzeiten und mehrfaches Anliefern durch verschiedene Logistiker sind typische Probleme. Kunden bevorzugen flexible Zustelloptionen, wie die Möglichkeit, das Paket abends entgegenzunehmen oder Kleidungsstücke sofort anprobieren zu können.
Innovative Zustelloptionen im E-Commerce
- Öffentliche Paketstationen: Diese Lösung ist einfach und kostengünstig, ideal für die Zukunft.
- Paketkästen und Smarthomelösungen: Diese werden zunehmend in Neubauten berücksichtigt und bieten hohe Nutzen trotz hoher Kosten.
- Paketbutler, Drohnen und Kofferraumzustellung: Diese bleiben Nischenlösungen mit geringem Potenzial.
- Paketshops und Postämter: Diese verlieren an Bedeutung, da sie als unkomfortabel und unflexibel gelten.
Zusammenfassung Digital Customer Services im E-Commerce
Digitale Services entlang des gesamten Kaufprozesses sind entscheidend für den Erfolg im E-Commerce. Eine klare und einfache Logistik, kombiniert mit hervorragenden Pre-, Pro- und After-Sales-Services, kann die Kundenzufriedenheit und die Conversion-Rate erheblich steigern. Durch die Optimierung dieser Bereiche können Online-Händler sich positiv von der Konkurrenz abheben und langfristige Kundenbeziehungen aufbauen.
Fazit
Ein erfolgreicher E-Commerce-Shop erfordert mehr als nur ansprechende Produkte. Von der SEO-Optimierung über benutzerfreundliche Check-out-Prozesse bis hin zu exzellentem Kundenservice – jeder Aspekt trägt dazu bei, die Kundenzufriedenheit zu steigern und die Conversion-Rate zu erhöhen. Durch die Implementierung effizienter und zuverlässiger Services kannst Du nicht nur Deine Kunden begeistern, sondern dich auch langfristig von der Konkurrenz abheben.

