Auf dieser Seite
[-]
-
Bedeutung von Markenindividualität im E-Commerce
-
Überblick über die Shopware-6-Theme-Architektur
-
Verwendung von Shopware-Standard-Themes und -Templates
-
Warum man ein individuelles Shopware Theme erstellen sollte
-
Anpassung von Shopware-Standard-Themes
-
Design-Aspekte der Shopware-Theme-Individualisierung
-
Fazit
Bedeutung von Markenindividualität im E-Commerce
Warum Shopware-Theme-Individualisierung wichtig ist
Als Shopware-Agentur und E-Commerce Spezialisten mit 20+ Jahren Erfahrung wissen wir, dass das Erscheinungsbild eines Onlineshops von entscheidender Bedeutung ist. In einer Zeit, in der die Konkurrenz im Onlinehandel immer größer wird, ist es wichtiger denn je, sich von anderen abzuheben und einen unverwechselbaren Markenauftritt zu schaffen. Eine individuelle Gestaltung des Onlineshops kann helfen, das Vertrauen der Kunden zu gewinnen und das eigene Markenimage zu stärken. Ebendarum ist die Individualisierung von Standard Shopware-Themes von großer Bedeutung.
Mehr zu Shopware 6 und unseren Lösungen findest du hier
Überblick über die Shopware-6-Theme-Architektur
Um zu verstehen, warum die Individualisierung des Shopware-Themes so wichtig ist, ist es hilfreich, einen Überblick über die Shopware-Theme-Architektur zu verschaffen. Shopware verwendet das Twig-Template-System. Mit diesen lassen sich Templates auch mit dem Symfony Framework gestalten. Die Architektur von Shopware-Templates besteht aus verschiedenen Schichten, die für die Darstellung des Shops verantwortlich sind. Dazu gehören unter anderem das Layout, die Templates und die Stylesheets. Die Templates dienen dazu, die HTML-Struktur der Webseite zu definieren und können mithilfe von Twig-Tags und -Variablen dynamisch gestaltet werden. Die Stylesheets enthalten die visuellen Anweisungen für die Gestaltung der Webseite und sind für die Farben, Schriften und Layouts verantwortlich. Auch Boostrap wird für ein optimales responsives Design verwendet (mehr über die Vor- und Nachteile von Bootstrap können Sie hier lesen). Eine individuelle Anpassung dieser Theme-Architektur ermöglicht es auch bei Standard-Templates, die beispielsweise über Themeforest oder den Shopware Store erworben wurden, das Aussehen des Onlineshops an die eigenen Markenvorgaben anzupassen und eine unverwechselbare Identität zu schaffen.
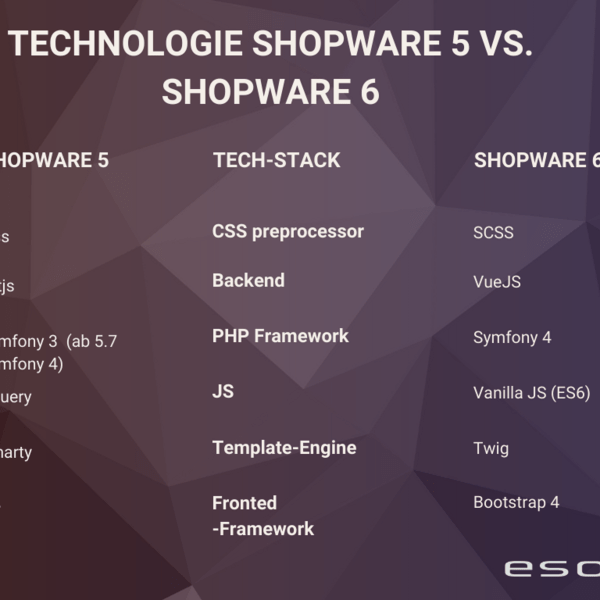
Wichtig: Die Technologien zwischen Shopware 5 und Shopware 6 entscheiden sich bezogen auf das Frontend deutlich. Shopware 5 verwendet beispielsweise als Template-Engine Smarty statt Twig. Entsprechend unterschiedlich gestaltet sich die Architektur. Die meisten für Shopware 5 erhältlichen Templates werden nicht mehr weiterentwickelt und supported, da Shopware 5 am Ende seines Life-Cycle-Supports angekommen ist. Weshalb auf Shopware 5 Templates nicht weiter eingegangen wird. Wir empfehlen zeitig die Migration von Shopware 5 auf Shopware 5 einzuplanen.
- Ende Juli 2023 werden Fehlerbehebungen, kleine Verbesserungen sowie rechtlich notwendige Anpassungen eingestellt
- Ende Juli 2024werden Security Updates eingestellt

Unterschiede Shopware 5 und 6
Verwendung von Shopware-Standard-Themes und -Templates
Shopware 6 bietet eine Vielzahl von Standard-Themes und -Templates an, die als Grundlage für die Gestaltung des eigenen Onlineshops genutzt werden können. Diese Themes und Templates sind zwar funktional, entsprechen aber nicht unbedingt den individuellen Vorstellungen eines Unternehmens.
Warum man ein individuelles Shopware Theme erstellen sollte
Ohne Anpassung der Standard-Layouts kann die Markenidentität und Markenbotschaft nur schwer vermittelt werden, da der Shop dann nicht einzigartig und individuell aussieht. Demzufolge ist es wichtig, Leben in Form von eigener Ideen und Anpassungen umzusetzen und die Standard-Themes und -Templates nur als Ausgangspunkt zu betrachten. Durch das Hinzufügen individueller Designs und Stilelemente kann ein Onlineshop geschaffen werden, der sich von der Masse abhebt und eine starke Markenidentität aufweist. Durch dieses Vorgehen lassen sich bis zu einem gewissen Punkt die Vorteile von individuellen Designs und Standard Templates vereinen.
Wer bei Shopware 6 einen Rise, Evolve oder Beyond Plan gebucht hat, dem stehen beispielsweise “nur” fünf Premium Themes kostenlos zur Verfügung. Mit diesen Themes lässt sich die Shopdarstellung zwar bis zu einem gewissen Punkt einfach anpassen - wirklich Unique wird das dann aber nicht. Mehr Infos zur Anpassung von Shopware 6 Templates erfahren Sie im nächsten Abschnitt.
Tipp: Sie können für jeden Verkaufskanal ein eigenes Standard-Theme verwenden, dieses wie unten beschrieben anpassen und so etwas mehr Individualität durch neue Kombinationen erzeugen.
Anpassung von Shopware-Standard-Themes
Schritte zur Erstellung eines individuellen Shopware-Themes
Folgendermaßen können Sie vorgehen, wenn Sie ihr Shopware-Standard-Template anpassen möchten:
-
Verwenden Sie das Child-Theme: Verwenden Sie das in Shopware integrierte Child-Theme, um Änderungen am Aussehen Ihres Onlineshops vorzunehmen, ohne das ursprüngliche Theme zu überschreiben (gibt es sowohl für Shopware 5 als auch Shopware 6)
-
Erstellen von Anpassungen: Beginnen Sie mit der Erstellung von Anpassungen im Child-Theme, indem Sie etwa Farben, Schriftarten oder Bilder ändern. Mehr dazu hier
-
Analyse des Theme-Codes: Untersuchen Sie die Struktur und den Code des ursprünglichen Themes, um zu verstehen, wie es aufgebaut ist und wie es funktioniert.
-
Verwendung von CSS und JavaScript: Nutzen Sie CSS und JavaScript, um weitere Anpassungen am Design vorzunehmen. Hierbei sollten Sie jedoch immer auf die Kompatibilität mit verschiedenen Browsern achten.
-
Testen und Überprüfen: Testen Sie regelmäßig Ihre Anpassungen und stellen Sie sicher, dass sie auf allen Geräten und Browsern korrekt dargestellt werden.
-
Dokumentation: Dokumentieren Sie Ihre Anpassungen, um später nachvollziehen zu können, welche Änderungen Sie vorgenommen haben und warum.
Design-Aspekte der Shopware-Theme-Individualisierung
Die folgenden Punkte können Sie ganz einfach mit den Shopware-Theme-Konfiguratoren umsetzen und so auch mit Standard-Themes bis zu einem gewissen Punkt eine individuelle Storefront gestalten, die zu Ihrer Markenidentität passt.
Farbschemata:
- Verwenden Sie Farben, die zur Marke passen und ein einheitliches Erscheinungsbild schaffen.
- Wählen Sie ein Hauptfarbschema und passende Akzentfarben.
- Vermeiden Sie eine übermäßige Verwendung von Farben, um eine klare und professionelle Optik zu gewährleisten.
Schriftarten:
- Wählen Sie Schriftarten, die zur Marke passen und lesbar sind.
- Verwenden Sie maximal zwei oder drei verschiedene Schriftarten, um ein konsistentes Erscheinungsbild zu erreichen.
- Verwenden Sie Schriftgrößen und Schriftarten, die für verschiedene Bildschirmgrößen und Geräte optimiert sind.
Bilder und Grafiken:
- Verwenden Sie Bilder und Grafiken, die zur Marke und zum Thema des Shops passen.
- Achten Sie auf die Bildqualität und Komprimierung, um Ladezeiten zu minimieren.
- Vermeiden Sie die Verwendung von Stock-Bildern, um ein einzigartiges Erscheinungsbild zu gewährleisten.
Layouts und Positionierung:
- Wählen Sie ein Layout, das zur Marke und zum Inhalt des Shops passt.
- Positionieren Sie wichtige Elemente wie die Suchfunktion, das Warenkorb-Widget und die Navigation an prominenten Stellen.
- Vermeiden Sie eine übermäßige Verwendung von Pop-ups oder Werbebannern, um eine angenehme Nutzererfahrung zu gewährleisten.
- Gerade bei der Bild und Grafikgenerierung bieten sich zunehmend KI-Tools wie Stable Diffusion an. Diese können per API an Ihren Shopware-6-Store angebunden werden. Hiermit lassen sich individuelle Bilder und Grafiken erzeugen.
Gerne unterstützen wir Sie hierbei
Wie Sie Stable Diffusion testen und bei sich lokal installieren können, erfahren Sie hier
Fazit
In der heutigen Welt des E-Commerce ist es wichtiger denn je, dass sich Online-Shops von der Konkurrenz abheben. Durch eine individuelle Markenidentität kann man das Vertrauen und die Loyalität der Kunden gewinnen. Mit der Shopware-Theme-Individualisierung ist es möglich, den Online-Shop zu einem unverwechselbaren Markenauftritt zu gestalten. Mithilfe der Shopware-Theme-Konfiguratoren lassen sich Farben, Schriftarten, Bildern und Layouts s auf die Marke abstimmen und eine klare und professionelle Optik schaffen. Für tiefgreifendere Anpassungen müssen jedoch Änderungen am Code vorgenommen werden. Hier kommen wir ins Spiel:
Die Twig-Template-Engine, Bootstrap und das Symfony Framework sind unsere Expertisen. Wir passen Ihr Template an Ihre Bedürfnisse an, damit Ihr Internetauftritt Unique wird. Kontaktieren Sie uns für eine unverbindliche Beratung.
